Web Component Engineering - by Rob Eisenberg
Modern UI Engineering
Through the Lens of Web Components
A self-paced master class designed to teach you Web Standards in a modern, component-oriented HTML context.
Build Web UI with Excellence
TRUSTED BY TOP COMPANIES

"As a seasoned front-end engineer I’m tempted to hastily build my apps and components without gaining a solid understanding of how everything comes together. Rob does an amazing job explaining the details of how and why things work the way they do, making me a more complete developer with a solid understanding of fundamentals. His intentionality with the content, structure and sequencing of material will make each lesson fun on its own, but also excited for the next."
Jason Johnson
Web Developer
What if you could learn to leverage the power and performance of the Web Platform - even without a framework?

UI Engineering
13 modules with over 170 videos cover DOM APIs and Web Components, modern CSS, Accessibility, Forms, Design Systems, Applications, Tools, and more, making this the most extensive course on UI Engineering with modern Web Standards available on the market today.

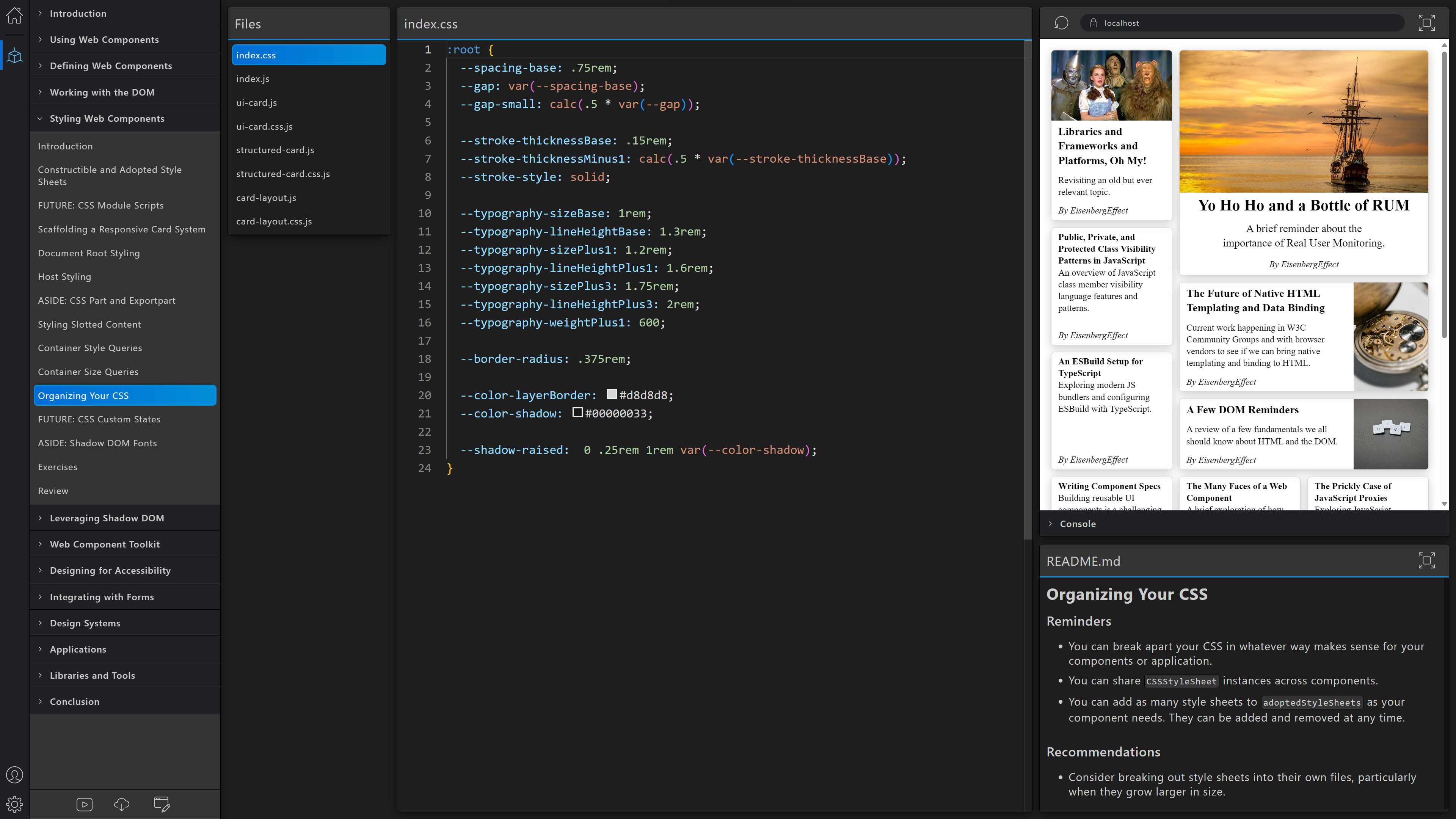
Interactive Learning
Leverage the custom learning app to follow along with videos, experiment with the Web, and lookup important references. Every lesson is represented in the app with either slides or an in-browser runnable demo with notes. There's no need to download or install anything to get started learning.

Career Growth
Regardless of your level of experience, this course is the Web Platform resource you've been looking for. Take your skills and your career to the next level with training that goes beyond what most people know and gives you a certificate to showcase your accomplishments.
What's Inside
- Introduction
- Constructible and Adopted Style Sheets
- FUTURE: CSS Module Scripts
- Scaffolding a Responsive Card System
- Document Root Styling
- Host Styling
- ASIDE: CSS Part and Exportpart
- Styling Slotted Content
- Container Style Queries
- Container Size Queries
- Organizing Your CSS
- ASIDE: CSS Custom States
- ASIDE: Shadow DOM Fonts
- Exercises
- Review
- Introduction
- Light and Shadow DOM Composition
- Event Behavior
- Walking Composed DOM
- Slot Change Events
- ASIDE: MutationObserver
- Manual Slot Assignment
- Declarative Shadow DOM (DSD)
- DSD Style Sharing
- FUTURE: Manual Slot Assignment with DSD
- Custom Element DSD Hydration
- ASIDE: Polyfilling DSD
- Exercises
- Review
- Introduction
- Scaffolding an Accordion Component
- ARIA Roles, States, and Attributes
- Focus Delegation
- Toolkit: BooleanAttr
- Screen Readers
- Focus Styling
- Color Contrast
- Vision Deficiences
- Forced Colors and System Color Keywords
- Vertical Keyboard Navigation
- Modernizing the Tabs Component
- Horizontal and RTL Keyboard Navigation
- CSS Logical Properties
- ElementInternals: ARIA
- ASIDE: Polyfilling ElementInternals ARIA
- FUTURE: ARIA Mixin and Cross Root ARIA
- Exercises
- Review
- Introduction
- Form Association
- Toolkit: Form Component Base Class
- Disabling Form Elements
- Scaffolding a Switch Component
- Interactive vs. Container Elements
- Form Element Values
- Handling Form Reset
- Handling State Restoration
- Forwarding Events
- Adjustments for Empty Slots
- Styling the Switch
- Scaffolding a Button Component
- Toolkit: TransferringPropertyAttr
- Standard Button Attributes
- Making a Submit Button
- Making a Reset Button
- Styling the Button
- Scaffolding an Input Component
- Form Validation
- Form Submission Requests
- Styling the Input
- Exercises
- Review
- Introduction
- What is a Design System?
- Component Specifications
- The MyLibrary Project
- Code Organization
- Design Tokens
- W3C Design Tokens Format
- CSS Mixins
- Behaviors, Controllers, and Recipes
- Headless Components
- Custom Elements Manifest
- Library Registration, Export, and Package Patterns
- Exercises
- Review
- Introduction
- Architectures and Topologies
- MyLibrary App Demo
- Code Organization
- Application Startup
- The Application Shell
- Handling Icons
- Sharing Styles
- Routing and Navigation
- Using View Transitions
- Context and Dependency Injection
- Templating Over Data
- Security
- Form Data
- Modal Dialogs
- Progressive Web Apps
- Exercises
- Review
"In this course Rob explains everything in a straight-forward manner, without leaving out any fundamental concepts, and also keeping the content coming at a pace to appropriately move through the material from the basics to complex material."
Patrick Robbins
Software Architect
"Rob has created the most comprehensive training available for Web Component development. In today's design systems, it is crucial for components to work across all web development stacks without duplication of effort. Web Components make this possible. However, until Rob's course, it always felt like learning how to best leverage and develop Web Components was just out of reach for me. Nothing truly offered the deep-dive learning experience that I was craving. Rob has captured his decades of UI development expertise and learnings building UI frameworks, including his architectural leadership on the Microsoft Fast project, to carefully craft this amazing course. If you're a front-end developer or a hybrid designer who works on design system teams, I highly encourage you to invest in this course. You will grow tremendously, and you will appreciate the value of the custom-crafted learning experience every step of the way."
Scott Criswell
Product Design Director - Software Design Craftsman
Group Rates, Bulk Discounts, and PPP
The Web Components Engineering course is a fantastic way to up-level the UI engineering skills of your entire team. If you'd like to purchase multiple licenses for your team or your company, we offer bulk discounts and site licenses. Please contact [email protected] to learn more about these options.
Purchasing Power Parity (PPP)
For individual enrollments in select countries, we offer PPP pricing. Instructions and more information on eligibility can be found here.
